Visualizing Customer Journey Using Sankey Diagram
Customer journey mapping is the visual process of plotting a customer’s journey and analyzing their interactions with a brand.
This helps companies look at their business from the customer’s viewpoint. That, in turn, helps a business get insights into a customer’s pain points to be able to resolve them. This can be accomplished by preparing charts, heatmaps, and other interactive visualizations, including the Sankey Diagram.
But running analyses with some numbers in a sheet for this kind of mapping does not inspire much thought. What is needed then is a well-constructed, easy-to-grasp visualization to understand how your customers move and interact with your brand.
According to the survey, the value of the global data visualization market was USD 4874.4 million in 2020 and is projected to reach USD 6570.7 million by the end of 2026, with a CAGR of 5.1% over the forecast period (2021-2026).
There are several interactive visualizations available for this purpose such as charts, heat maps, and so on.
Also on the list is the Sankey Diagram, offering a better understanding of the complex data needed for customer path analytics, though it has its own limitations that we shall discuss later in the post.
This data visualization tool provides you with a visual representation of the data flows involved in a system, including the flow of energy, materials, energy, and even a customer’s journey in marketing.
Table of Contents
- What is Sankey Diagram?
- Main Components of Sankey Diagram
- What is a Customer Journey Map?
- Mapping Buyer Journeys with Sankey Diagrams
- Use of Sankey Diagrams across Industry
- Benefits of Using Sankey Diagrams
- Drawbacks of using a Sankey diagram
- How to Create Sankey Diagram to Map Customer’s Journey
What is Sankey Diagram?
As we had said in one of our earlier blog posts on the Sankey Diagram, this type of visualization is generally used to depict “a flow” from one set of values to the next.
They are so named after an Irishman, Capt. Matthew Sankey first used them in a publication on the energy efficiency of a steam engine in 1898.
Check Complex Data Visually with Sankey Diagram
You can use a Sankey map to visually demonstrate complex processes, focusing on a single aspect or resource. Such types of flow diagrams are useful when you’re making a decision about energy, time, or money.

Main Components of Sankey Diagram
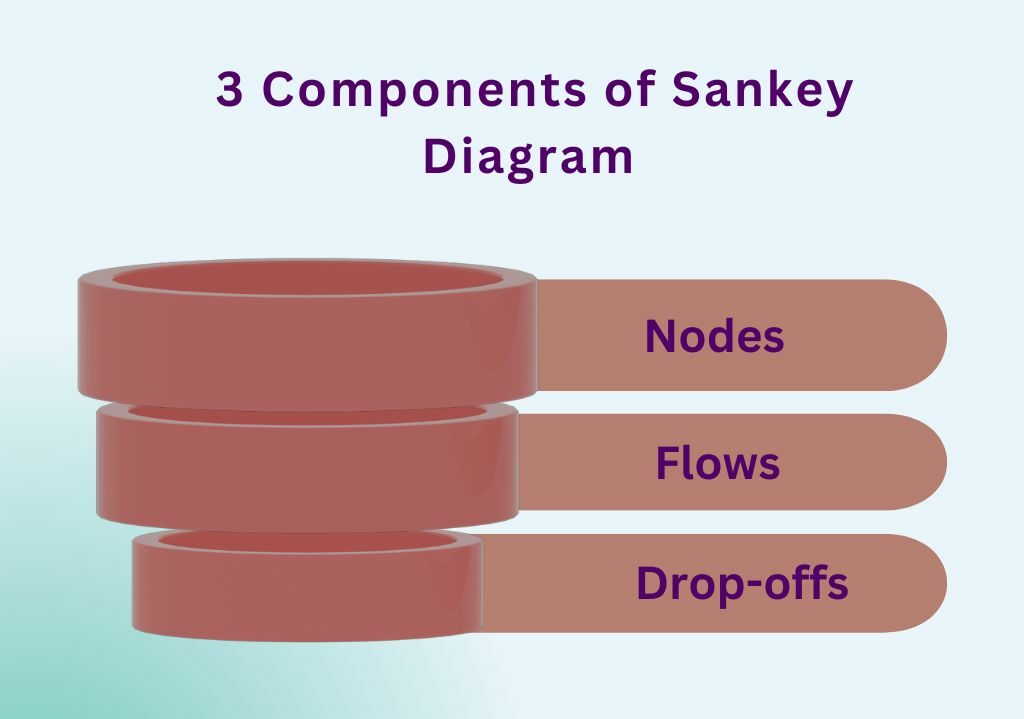
The main components of the Sankey Diagram consist of the following:
1. Nodes: Representing the events in each path, a “Node” is an element linked by “Flows”
2. Flows: They link the nodes. Each flow is specified by the names of its target and source nodes in the “from” and “to” fields. The value in the width field defines the thickness of the flow.
3. Drop-offs: A drop-off is a flow without a target node, and refers to the link that ends at the present node. It occurs when at least one of the paths continues beyond a node.

Essentially, if you need to see where a certain amount is coming from and where it is going, and any of the in-between steps, you can use a Sankey Diagram.
They also offer the advantage of supporting multiple viewing levels, so users may get a macro-level view, view specific details, or generate interactive views.
A user analysis diagram allows you to drill down at any level and can also determine the level of depth that works best.
The first thing to notice about a Sankey Diagram is that it has thick lines and thin lines. The thick lines are arrows. The thick lines show how much of something goes into or comes out of a system.
The thin lines show what happens to the quantity of the thing after it enters or leaves the system.
What is a Customer Journey Map?
Before delving deeper into the Sankey Diagram let’s first understand what exactly is a customer journey map. As we said earlier in this post, it is a visual representation of the buyer’s movement across all touchpoints of your brand.
The latter is in the form of a website, social media channels, live chat, and even offline channels.
This customer journey mapping helps businesses get insights into common customer pain points which, in turn, allows them to better optimize and personalize the customer experience.
An example: This kind of user journey can help you scientifically understand why a customer abandoned his cart on your e-commerce website and reduce such instances.
Was it because the payment gateway was too cumbersome to use? Or because the link to the gateway showed a 404 error? Another example could be a buyer shopping for a specific item on your website, then moving on to one of your social media channels to continue his shopping there.

Mapping Buyer Journeys with Sankey Diagrams
Sankey Diagrams and Sankey charts were originally used for visualization and the analysis of energy flows but they are a great tool to depict the flow of money, time, and resources, too.
Directional arrows between the nodes show the flows in a process, production system, or supply chain. What they help any business to do is to effectively communicate the data-based messaging to external or internal stakeholders like your customers or marketing teams, respectively.
In fact, a Sankey Diagram or user journey diagram can be very useful in digital marketing analysis.
Use of Sankey Diagrams across Industry
How to use Sankey Diagrams? Sankey diagrams can be used across many industries and sectors. It is frequently used in Finance for tracking cash outflows and inflows, expenditure, and finances.
In Marketing it is used by the data analytics team to cut out the guesswork and measure the effectiveness of the marketing campaigns in a more scientific way.
Sankey diagrams are also used in the Healthcare sector to stitch together a map of the patient’s journey – from the first consultation to the end of treatment.
Benefits of Using Sankey Diagrams
Simply collecting your customer’s behavior is not enough for any business. It needs to analyze the same for actionable insights. Sankeys can do that by:
- Supporting multiple viewing levels wherein one can drill down to granular insights or see specific detail. Sankeys offer multiple viewing levels. Using different types of views, users can look at high-level details, view specifics, or generate interactive views. If one of your team members likes to drill down, many tools let you share that functionality without having to spend extra time on the creator’s end. Additionally, you can choose the depth that works best for your purposes.
- Making your most prolific shoppers stand out. With a Sankey diagram, you can cross-check how many times a customer has viewed your product to find out if they are interested in it. Interested customers will read the comments and reviews. Additionally, they may add it to their cart but not buy it.
- Showing areas that can be improved upon. Why do some of your shoppers abandon their shopping carts? This is one such visualization that a Sankey Diagram can provide.
- Showing areas with the largest opportunities. It means using this form of visualization to see which of your products or services are selling like hotcakes, and why.
Express Analytics’ Oyster CDP makes it possible for clients to use a Sankey diagram to visualize their customer journey and analyze the same. Get in touch for more information.

Drawbacks of using a Sankey diagram
- Sankey diagrams get cumbersome to draw when presenting complex data, say with three or more nodes. But this downside can be circumvented today with the availability of open-source tools
- When presenting a Sankey diagram, remember the one golden rule that the width of the lines and arrows represent the actual amounts or volumes of resources. Often, developers make a mistake here
- Overly complex data is a bit difficult to depict using a Sankey Diagram
- Not best for comparison of values
How to Create Sankey Diagram to Map Customer’s Journey
Our in-house data analyst Mehar Singh Gambhir explains how to actually develop and interpret a Sankey diagram to map a buyer’s journey:
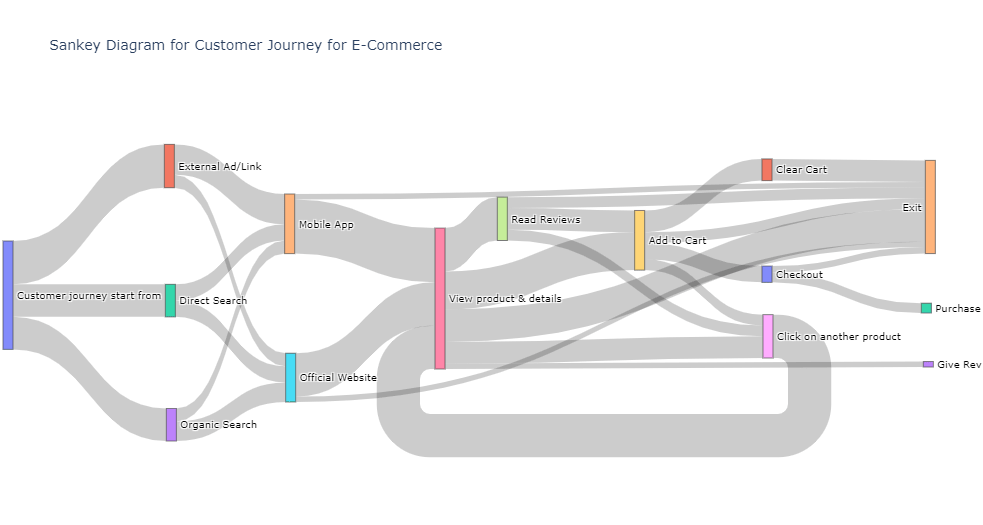
In this particular example of visualizing a customer’s journey throughout his/her buying experience, we start by listing the various touchpoints (nodes) that a customer goes through before a purchase is made.
We have considered a basic e-commerce platform for this exercise, and have depicted its traffic flow based on our experience of using and working with such platforms.
From landing on an online shopping website or opening an app to make a purchase, there are several nodes involved at various stages along which traffic is directed.
A company can track customers proceeding from one buying stage to another, or find out how many of them have left abruptly.
A graphic visualization like the Sankey diagram or alluvial diagram, depicting the flow of traffic across several buying stages, is a handy tool for this purpose.
The nodes at each level can vary based on the company and depending on what data points the company wants to be covered.
A customer’s journey starts from landing on the company’s website or its app from different sources. The most common event cases can be listed as:
- Direct logging into the website/app and browsing products
- Landing via organic search (redirected from a search engine based on a product search without ad/promotion)
- Clicking on an advertisement link from an external website or social media
From our experience of working with various retail firms, these are the most common data points and links considered for mapping a customer’s journey in a Sankey diagram.
Based on whether the customer has the app installed, the next level involves browsing from a mobile app or the website.
From here on, there are several possibilities of how this journey may end:
- If they are really interested in the product, they view the product features in detail along with its price, while some leave without any further activity
- Some may also read the reviews and ratings about the product and then add it to their carts, leave the page or click on some other product
- Others may only be visiting to review their previous purchase. These link helps to understand customer behavior online and how he reacts at different steps
- Some customers may proceed to checkout after adding items to their cart, while others may shop for more products and add further to their cart
- Some customers may abandon their carts or clear their cart and exit. Even at the checkout point, it does happen that some customers decide against purchasing. Or, they may encounter some issue during payment, which means loss of a sale
Check Complex Data Visually with Sankey Diagram
This information can be used to find the weak links in the website/app and make respective improvements.
So, once the nodes and links were finalized, we started building this diagram. There are various tools available online through libraries from Python, R, and Javascript. For our purposes, we used the Plotly library from Python to construct the Sankey diagram.
The first step was to count the nodes (n) and assign each node a number from 0 to n-1, followed by storing the labels for each node in numerical order in a list.
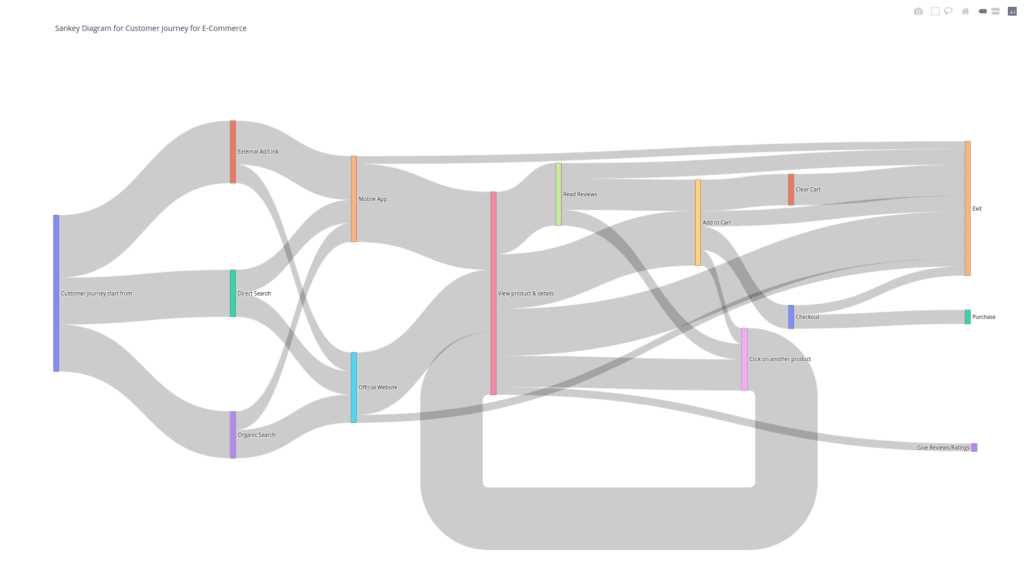
We designed this visualization with 15 nodes with 7 different levels and a total of 29 links between them. The distribution of traffic from one node to another is based on dummy data, but the actual traffic flow can be extracted from raw data by some processing.
The nodes involved are:
Level 0:
- Landing From(0)
Level 1:
- External Ad/Link(1)
- Direct Search(2)
- Organic Search (3)
Level 2:
- Mobile App(4)
- Official Website(5)
Level 3:
- View product & details(6)
- Read Reviews (7)
- Click on another product (8)
Level 4:
- Add to Cart (9)
Level 5:
- Checkout(10)
- Clear Cart(11)
Level 6:
- Purchase(12)
- Give Reviews/Ratings(13)
- Exit(14)
After defining the nodes and their labels, separate lists of source and target nodes were created at each level for all the links.
Do not forget that the list of source and target nodes should be in the same order as the links. Another list for defining the weight of the links following the same order is called “value” and that depends on the amount of traffic that moves from a source to a target node.
Then while plotting the actual figure, we defined the colors and the width for the nodes as well as the links based on what information to depict that combination.
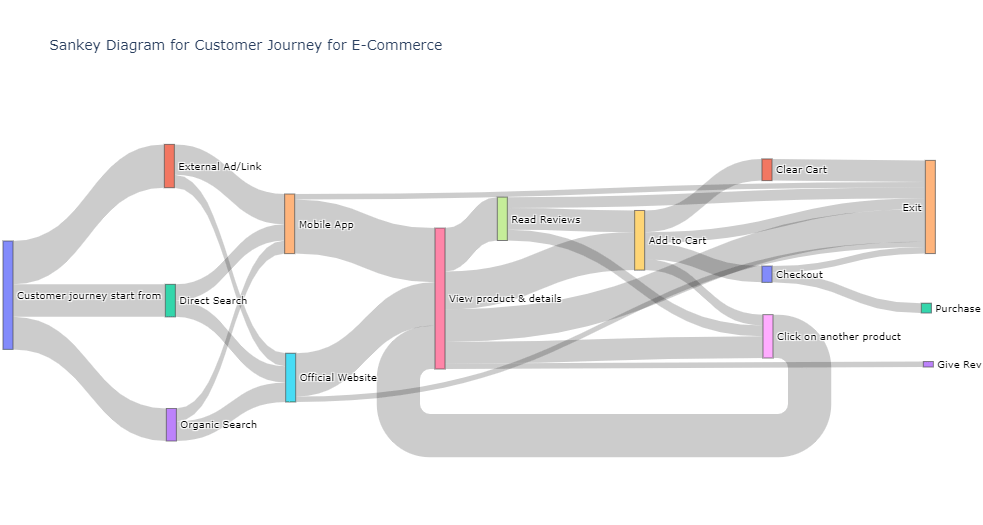
Once all these steps were completed, this is the Sankey diagram we created:

The diagram is quite interactive in the Python viewer, and by hovering the mouse over nodes one can look at the incoming weight and outgoing weights.
In Conclusion: A much under-rated visualization tool, Sankey diagrams, even today, can be used for visualization of events like a customer journey. They can be used to communicate your messaging effectively. Though a little cumbersome to draw, some of the best ways of creating Sankey diagrams are D3’s Sankey toolkit by Michael Bostock, charts in R, or using Pandas library in Python or Plotly, another Python graphing library.


No comments yet.